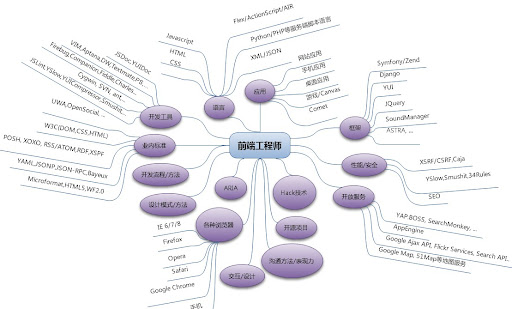
If you are a front-end developer, come back and look at this skills map weekly, to see what skills you have already, and what skills you are missing.
Monday, August 31, 2009
Wednesday, August 26, 2009
Front End Developer Cheat Sheets
There’s a lot of cheat sheets available for CSS, html and any other web technology. I have picked a few that I believe stand out because they are able to assist you remebering important elements of key web technologies or because they are really well structured.

Print out your favorite Cheat Sheet and put it on the wall just next to your monitor to get instant access to help and reference.
CSS2 Cheat Sheet
This cheat sheet is designed to not only be a quick reference for CSS properties but also to give you a good feel for how each property should be used. It contains all of the properties in the CSS2 specification including a description of the syntax of each one. There are also sections that describe selectors, pseudo-elements and pseudo-classes, @ rules, and colors.
Gosquared CSS help sheets
Good looking and well structured CSS overview
addedbytes CSS2 Cheat Sheet
The CSS cheat sheet is a one-page reference sheet, listing all selectors (as of CSS 2.1) and properties. It includes a visual example of the box model, unit reference for CSS units and the various media types CSS makes allowance for.
Core css
All you need to know about CSS in 3 parts. These documents go through all important aspects of CSS on a minimum number of pages.
CSS Shorthand Cheat Sheet
Get help with some of the CSS elements that are so easy to forget.
CSS2 – Quick Reference Guide – PDF
XHTML 1.1 Cheat Sheet
This cheat sheet is designed to be a quick reference to all of the elements and attributes available in the XHTML 1.1 specification. And because XHTML 1.1 is designed to be modular, it is organized into sections to mirror the XHTML abstract modules and the elements and attributes contained within each.
Gosquared html help sheets
Good looking and well structured html overview
HTML Cheat Sheet
The HTML cheat sheet is a one-page A4 printable document, designed to provide a quick reference for HTML. PDFPNG
HTML5 Canvas Cheat Sheet
The information is pretty much just a copy of what is found in the WHATWG specs, just condensed and hopefully a bit easier to read. There are virtually no explanations, however, and no examples other than some graphics for compositing values and a few other things (the appearance of which is very much inspired by those found in Mozilla’s examples). So, it’s basically just a listing of the attributes and methods of the canvas element and the 2d drawing context.
HTML Character Entities Cheat Sheet
The HTML Character Entities cheat sheet is designed to act as a reference sheet, listing the various character codes in HTML. PDF PNG
HTML Character Entities Cheat Sheet
This cheat sheet contains a list of all of the HTML 4 character entities including ISO 8859-1 (Latin-1) entities. The characters are organized into 8 groups: Latin characters, Greek characters, numbers, puncutation and miscellaneous symbols, mathematical symbols, currency symbols, arrows and shapes, and spacing symbols.
Each character contains a unicode entity reference (e.g.  ) as well as a named entity reference (e.g. ) where available.
HTML Colors Cheat Sheet
This cheat sheet contains a chart of 1050 colors grouped by hue and varied into 25 different saturations and brightnesses for each. Each color has the HTML color code reprsented as a Hex triplet (e.g. #808080). Also, it contains a chart of the 216 Web-safe colors and each is represented as a single-digit Hex triplet (e.g. #999).
RGB Hex Colour Chart
The RGB Hex colour chart is a very large (183kB) PNG file, and is sized to fit on a standard A4 piece of paper. It shows the 216 so-called “web safe” or “non-dithering” colours (there are actually only 22 web safe colours, but those are revolting).
Scripting Cheat Sheets
JavaScript Cheat Sheet
The JavaScript cheat sheet is designed to act as a reminder and reference sheet, listing methods and functions of JavaScript. It includes reference material for regular expressions in JavaScript, as well as a short guide to the XMLHttpRequest object. A description of what is on the cheat sheet follows, or if you are impatient, you can go straight to the full size JavaScript cheat sheet.
JavaScript DOM Cheatsheet
Working with XML in Javascript is
jQuery 1.3 Cheat Sheet
Quick reference to all jQuery 1.3 functions and properties. Note that it doesn’t cover any of the UI functionality as this could easily be a whole cheat sheet in and of itself.
jQuery Cheat Sheet 1.2
mootools 1.2 cheat sheet
This sheet cover Core, Native, Class, Element, Utilities and Request
prototype 1.5.0
Prototype 1.6.0.2 Cheat Sheet
- Modules are sorted in a somewhat logical order – those commonly used are mostly in the left/center area, while deprecated/utility methods are all the way to the right
- Method can be recognized by parentheses following it (anything that doesn’t have ones is a property)
- Deprecated items are marked red and have NO parentheses/arguments specified
- Prototype extends quite few native objects’ prototypes with a set of convenient methods. In such cases there’s an explicit note about it next to a module name – i.g.
stripScripts()method from “String (String.prototype)” can be called as'foo'.stripScripts() - When a module is also a class, there’s a “(constructor)” note next to it – i.g. “Hash (constructor)” means that it should be called as
new Hash() - There are few bonus items (such as those from Prototype.Browser) which are not yet included in documentation
Addison-Wesley’s JavaScript Reference Card
Javascript: A scripting language designed to be integrated into HTML code to produce enhanced, dynamic, interactive web pages.
jQuery selectors
Very comprehensive overview of jQuery selectors. This is a must have for every jQuery developer!
Server side programming
PHP Cheat Sheet (V2)
The PHP cheat sheet is a one-page reference sheet, listing date format arguments, regular expression syntax and common functions.
visibone
This website contains a 2-page light and lean PHP cheatsheet and an 8-page comprehensive PHP cheat sheet for committed PHP developers
Php 4 Reference Card
PHP Cheat Sheet
3 cheat sheets covering comparison using different operators etc.
Core C# and .NET Quick Reference
ASP.net
MS ASP
The ASP cheat sheet is designed to act as a reminder and reference sheet, listing various of the oft-forgotten parts of ASP / VBScript.
msnet formatting strings
SQL (Structured Query Language) in one page
MySQL Cheat Sheet
XML (eXtensible Markup Language) in one page
XML Syntax Quick Reference
Search Engine Optimization Cheat Sheets
Creating good content that is presented in the right way is important but only haft the way to get visitors. Understanding and mastering Search Engine Optimization, SEO is quite essential and here you get some really good overviews
The Web Developer’s SEO Cheat Sheet
This cheat sheet cover most of what you need, Important SEO Html Tags, Search Engine Indexing Limits, Recommended Title Tag Syntax, Common Canonical Issues, Important Search Engine Robot User-Agents etc.